Hey there,
since the button design is not consistent and has problems on the dark back, I stepped back again and overlooked some design and stuff we need to adopt (because of Gnome and so on). This is an overview of possible designs, after choosing what we like and what’s working I can work on defined mockups with the chosen design.
I also could not try all sorts of designs. Simply combine!
First the flat button design: (Not perfect visible on the PNG)

The four states are flat, hover, clicked and focused (like when hitting tab).
The first row is like it is now, the dark is hardly visible. So the second row has the same color for hover and clicked, with an inner-shadow to make it look clicked. Row 3 and 4 are also with an orange border for feedback.
We should consider this as a working and visual better solution. Also, the jump from white hover to dark clicked is less consistent.
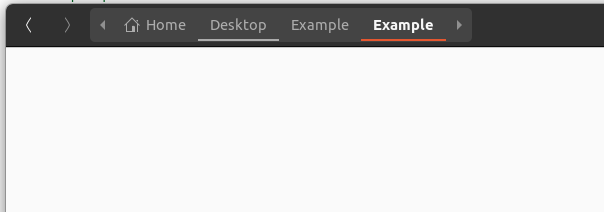
Like always, breadcrumbs say hello.
The actual design is like also mads said not working (but was worth a shot!).
Like the connected buttons, they should be connected somehow and they should have a similar look.
Like the address bar in a browser, I don’t mind if it is not completely flat - they have a certain meaning and task and IS an address bar in a way. And with the white clicked button design from above it’s more consistent.

1: Flat, same backcolor, but repeating the Gnome surrounding buttons style
2: Like 1 but the clicked buttons also get’s an inner-shadow like on the other buttons.
3: Like 2, but only bottom line for focus and maybe little thinner like it is now because of the double feedback.
4: Only the clicked buttons feedback with the inner-shadow.
5: Flat with bottom border only, but then they need a separation between.
This kind of design is also adaptable to the power off window - with 4 or 1 border (focus and clicked):

Or the Software Center:

I don’t have time for perfect mockups (like squircle and colors, visual them in your mind^^) but this way around we’re adapting the Gnome style buttons and combining them with a better visuality like we have it now and the orange focus border(s) we use. And this brings more consistency and better usability thru the system (on dark back).
The buttons on white are still very different, but that’s also part of the deal when having a dark background. I tried also the inner-shadow effect, but this is a thing to try, mockups are not enough to see if it’s working. The orange color is also just a focus color - people will get used to it when using.
And yes, it is also a little compromise - maybe there is another consistent and working way. But to be consistend we need to make compromises here and there. Maybe it’s working in the live system too.
Overall - do you think this is a good way for you all?
Inner-shadow in connected buttons - or flat with a border only?
Other thought??
Let’s try to speed things up a bit to get faster decisions.
More stuff later… Stefan